aNewDomain.net — So you finally like the look of that Web site you just designed?
Okay.
Now put it to this final test: While your site is up on the screen, reach out and turn off the power to your monitor.
Not too useful now, is it?
There are several million sight-impaired people on the Web. And their experience with your site will be just as non-fulfilling as your experiment was unless you make trivial adjustments to your code allowing for the use of screen reader software. It’s all about the ALT.
Screen reader packages like JAWS, NVDA and others work by announcing events on the screen. And they read the text in screen windows. But they can’t read images, of course. So any text you’ve embedded within images might as well be non-existent to these users.
Admittedly, some screen readers have OCR facilities that can pick out less-pretentious logos, but that’s catch as catch can.
That means those trend-setting background photos of starving models staring blankly at the camera suddenly become irrelevant. Or even more irrelevant than they were to start with.
Enter ALT, an attribute for IMG and AREA tags …
The fathers of HTML actually thought of this — the problem of blind users, not the starving models, I mean. Their answer is the ALT attribute of the IMG and AREA tags.
This attribute allows web designers to supply alternate text — hence the ALT. The ALT attribute will provide whatever information the image would have provided had it been visible.
You don’t have to be literal, either.
Instead of saying, ALT=“Procession of ghastly, glassy-eyed wraiths tottering under the weight of ridiculous clothes,” you can stick to the party line and say, ALT=“Our latest creations as displayed at Fashion Week.”
It’s expected.
The problem is that, all too often, the ALT attribute is left blank. So the screen reader will just pronounce the filename, which is typically gibberish.
Some browsers also display the ALT text in little “tool tip” boxes on screen, beside the image, making ALT text of use to the sighted. But this facility seems to be falling out of fashion.
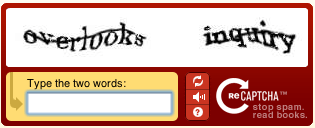
The problem with CAPTCHA and other gripes …
The other chief gripe of the visually-impaired is the CAPTCHA facility. CAPTCHA, short for Completely Automated Public Turing Test to Tell Computers and Humans Apart, is a facility typically used to weed out bots. It presents some distorted letters, and if you’re able to read them and type them in, you are allowed to proceed.
But CAPTCHA will weed out the blind along with the bots, of course, unless visually-impaired users know where to find the command that makes the CAPTCHA audible. And even then you have a problem.
CAPTCHA boxes do usually offer alternate audio tests, which will ask you to type numerals as you hear them amidst other random sounds, such as the annoying sound of someone wadding up paper.
Now, the blind user who is aware that the option is available might be able to walk though the box’s controls and invoke it. And then, each time he or she hears a number and presses that number, the screen reader will pronounce it, since the software automatically pronounces each keystroke so the user can be assured that his or her fingers are positioned correctly on the keyboard.
But that feedback will typically drown out one or more of the subsequent numerals that CAPTCHA pronounces. So only pure, dumb luck will allow a screen-reader user to pass.
And if the user relies on a Braille device rather than audio, well, you get the idea.
Image-based headers make for long word salads …
Another gripe visually-impaired web users have is about the way designers tend to break up the text with headers that are actually images. HTML includes header tags — H1, H2, H3 and so on — and screen readers announce these. The effect is it helps people perceive the text’s organization even if they can’t see it.
But if the headers are actually images — say, bullets — the screen reader has nothing to read. The text becomes just one long word salad.
If you posted material in a PDF file — and the file is a scanned image of a page of text rather than an actual page of text, again you have weeded out blind users. Sometimes OCR can save the day in such situations, but don’t count on it.
Testing, testing …
Say you are convinced you have done everything right to your site so that it isn’t a barrier for the sight-impaired. Do be sure you test the page with a screen reader.
Because if you used hundreds of little image files as spacers, guess who’s going to be driven insane in the end?
The Web has opened up an ocean of information to the blind, to which they previously only had limited access.
But that ocean is littered with reefs and mines. Don’t add to the problem. Make your site friendly to the sighted — and the sighting-impaired, too. It’s easy enough to do. And it’s just plain silly if you don’t.
For aNewDomain.net, I’m Lamont Wood.
Based in San Antonio, Texas, Lamont Wood is a senior editor at aNewDomain.net. He’s been covering tech trade and mainstream publications for almost three decades now, and he’s a household name in Hong Kong and China. His tech reporting has appeared in innumerable tech journals, including the original BYTE (est. 1975). Email Lamont at Lamont@anewdomain.net or follow him @LAMONTwood.














Terrific article – and just the right amount of detail.
PS: I believe ALT was initially included in HTML to account for non-graphical browsers. In those early days there were computer operating systems and terminals–and the browsers that went with them–that did not display images at all. Many more tech types in those days preferred it that way–in those early days, graphical systems ran slower. So ALT tags let you include graphics on your web site and still serve all your audiences.
That it turns out to be a good solution for sight-impaired visitors is a terrific bonus.