aNewDomain.net — Our New Delhi-based writer Maninder Singh Kumar has advanced web development tips. Here’s part one of his best practice website design, content and coding series …
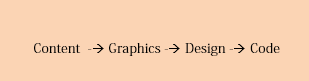
Website design is an erudite process. The best way to think about it is that it’s a sum of a whole. And you have to carefully design each part and integrate it with the others. The parts, of course, are content, graphics, design and code. And they drive one another, in that order.

The code is the integrator. So let’s focus on that for a moment.
Only the coder will decide on the correct coding techniques, whether it’s based on HTML, CSS, JavaScript or JAVA. And the code you write is highly dependent on the overall design. If you’re new to all this, you’re well advised to stick with easy-to-grasp HTML code, which typically comes in the form of tags, as you’ll see below.
Here’s a script that demonstrates HTML.
<HTML><script>Functions and variables here</script><font face=”Tahoma”><a target =”_blank” href=”http://www.htmlfreecodes.com/”><span style=”font-size: 8pt; text-decoration: none”>HTML Free Code</span></a></font></HTML>
All basic HTML code is encapsulated within tags. Note the HTML tag, the SCRIPT tag and the formatting tags like FONT and SPAN, above.
Just as code is dependent on design, so, too, design is dependent on graphics. That means colour scheme, size and resolution, just for starters. And your graphics are dependent on the content.
Now, it’s a natural practice in a lot of shops to write code and then just associate the other elements to it, as I show in the table at the top of this piece. That sounds like a quick-fire solution to get a website up and running, what with all the readily-available templates in the market. But it pays to be original and spend time on the content, graphics and overall design.
Before you step into the actual realm of website design, though, make sure you note the following.
First create your code template.
Have rough coding specifications ready. This includes specifications that would define the hardware platform the code needs to be run on and the kind of browser or browsers through which people will view the site. Also consider the coding language of choice and speed analyzer software. When your code is populated and assigned to the design, graphics and content, it should run at a particular speed that’s predictable dependent on various Internet connections. Specs are an important aspect of the coding process. Any great coder will have code templates available for testing.
Now consider design.
Remember that code is modular and that you’re able to subtract and add modules dependent on the design. The design brings together, of course, your planned elements for content and graphics. But it’s the job of the designer to have a visually-appealing and user-friendly site design up. This is a creative job and needs time and patience. Though you never want to micromanage a designer, usability testing is always a plus. Some designers even prefer their designs to be run through a usability lab where each hyperlink, text colour choice and graphic element is addressed.
Considering content …
Writing is a specialized job as well and requires trained writers with the skill of writing to a specification. If the content needs to be geeky and humorous, for example, a good content writer is able to modify the style accordingly. Make sure your content writer or writers are able to tune their content to suit the need of the reader. On the flip side, classic content may be needed for the discerning reader, and this content might need careful writing with attention paid to the prose and punctuation.
And then there’s graphics.
Always choose graphics based on the theme of the website. It isn’t always financially feasible to get original and proprietary graphics from third-party suppliers. Try checking out crowd sourced design sites or free design libraries like Wikimedia commons. Or consider hiring a graphics artist or doing your own graphics, if you’re able.
Before heading to Part Two of this series, I want to list some of the excellent tools available in the market for website design. These include: Adobe Dreamweaver, Quanta Plus, Aptana Studio, Coffee Cup Editor, OpenBexi Creative and Amaya. These are great integration tools. For graphics creation, there’s Adobe Photoshop, Jasc Paintshop Pro and such excellent video editing packages as Adobe Premiere.
For aNewDomain.net, I’m Maninder Singh Kumar.
Based in New Delhi, Maninder “Mandy” Singh Kumar joins our team as a senior writer at aNewDomain.net. His day job is in the renewable energy tech, and he’s worked as a consultant in social media, Internet sales, virtual reality learning tech, web development and other fields. Find Mandy via his homepage on Google+ — and at his Facebook page. Email him at Maninder@aNewDomain.net.














[…] Here is the original post: New Delhi Corner: Website Design, Content, Coding Tips (part one) […]